事情是這樣的
大一下學期時,學長丟了一個網站
叫我一樣畫葫蘆刻出來
只要版面配置相像就好,圖片、功能不用一致
當時的我只會HTML + CSS的基礎 (真的超基礎的那種)
然後學校的老師剛好教到CSS 的position (相對定位(relative)、絕對定位(absolute)、…等)
沒錯…就是你想的那樣,我用了position來刻網站
再用margin、padding…等調位置
下場可想而知慘到不行
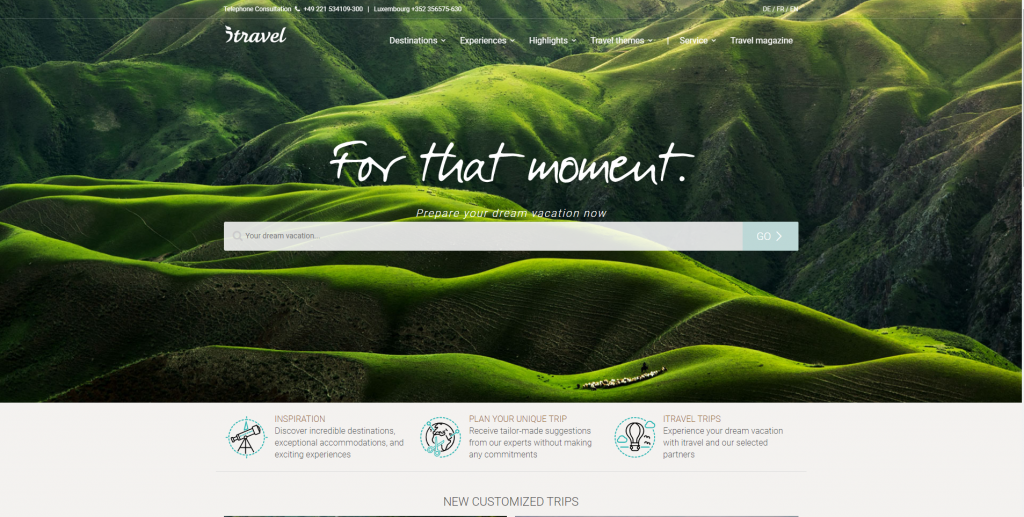
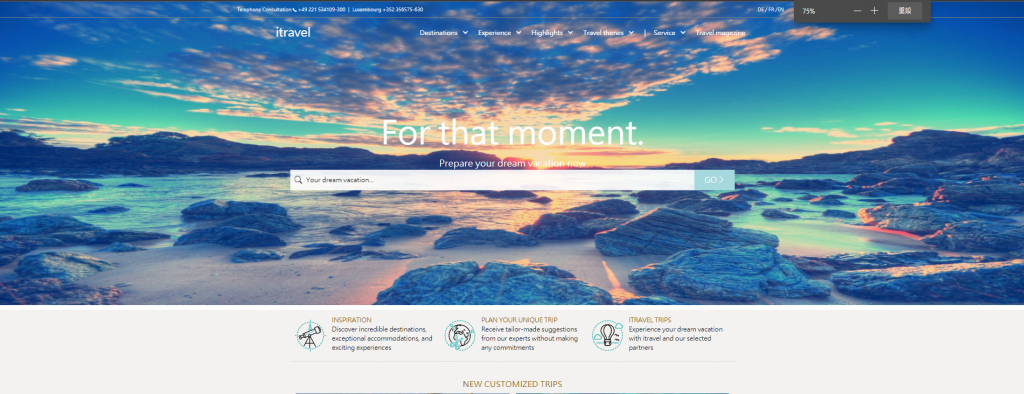
原網站長的如下圖所示
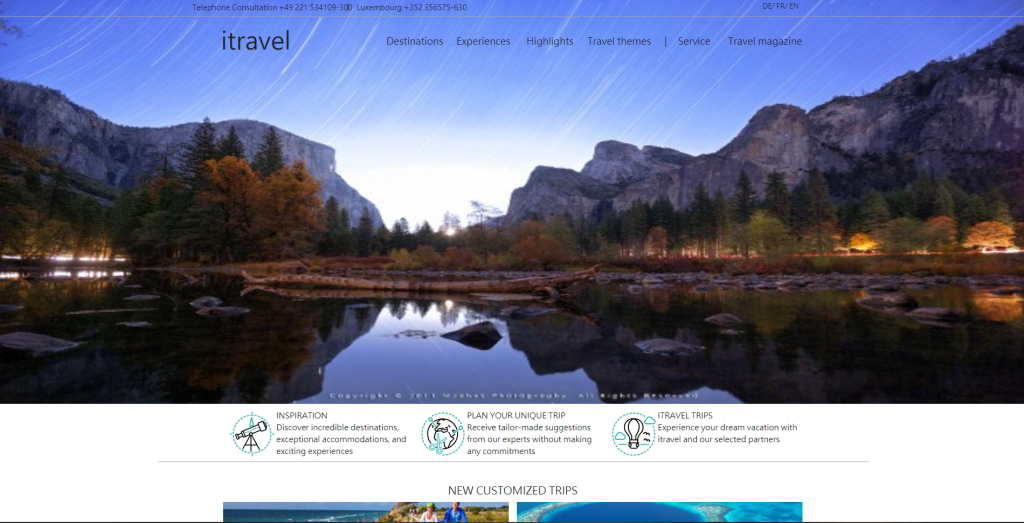
我用position刻的 (而且還沒刻完)
嗯? 看起來挺相似的
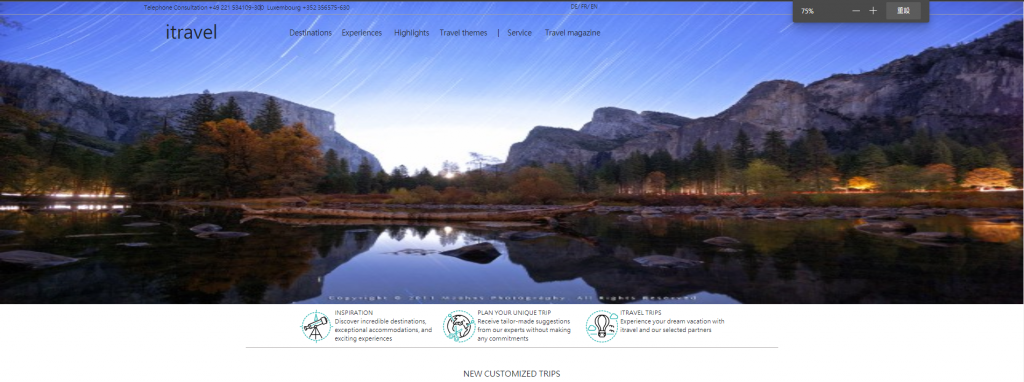
但只要我調整網頁縮放比例
哇勒,整個頁首跑掉
完全沒有響應式網頁阿!!!
之後我在網路上查到CSS Flex這個好東西
再看了看我的程式碼,完全不知從何改起
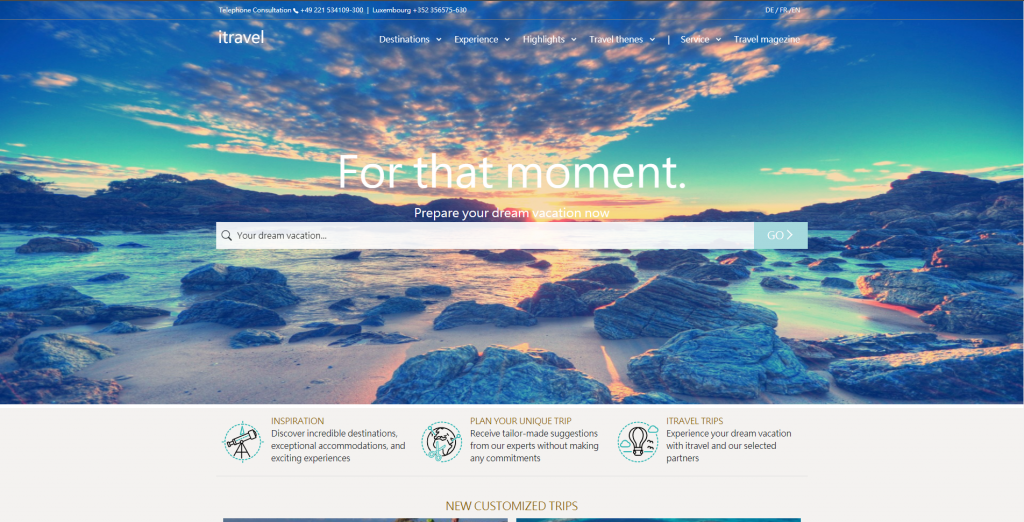
於是我就打掉重練,用Flex的方式刻
成果看起來就好很多了,排版也相對方便
調整縮放比例也不會讓頁首跑掉了
以上是我所幹的蠢事
好險最後有重刻,不然學長應該會很無言
現今網頁大多是用Flex和grid設計的 (在兩者尚未出現前是float、table …等)
這兩者對於設計響應式網頁來說是非常好用的
position 是用來定位元素,一旦定位後就不會隨著網頁縮放而改變位置
所以它非常不適合拿來設計網頁
僅適合將元素「固定」在你想放的地方
要切記!!!!!!
希望不要有人和我犯下一樣的蠢事 (也不會有
